WebP
Dominicus Johannes Bergsma via Wikimedia Commons, Creative Commons Attribution-Share Alike 4.0 International https://creativecommons.org/licenses/by-sa/4.0/deed.en license.
I tried to improve the downlad-time and size of the assets used in this blog. This is mainly about optimizing the images for web.
Not only that all JavaScript from this site has been removed previously, the images were a huge factor in the traffic of this page..
The images used in this blog are of different types. We use PNG, JPEG and SVG.
Some of these files are huge and not optimized for web use. When I noticed that, I had a quick look at the size of our home page. It was about 2.5 Megabye, mostly consumed by images.
I have used WebP sometimes, and was not sure about the current state and browser support - especially non-google browsers, because WebP has been developed by Google.
The database to support us in all these browser-compatibility-related questions is caniuse, that clearly says, that all modern and major browsers support WebP. There are tools to help convert the major binary image formats to WebP automatically and via command line.
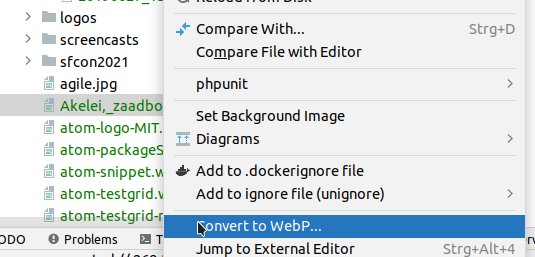
Another tool to assist you maybe an IntelliJ IDE, such as Idea Ultimate or PHPStorm. Right-click on the image and select Convert to WebP:

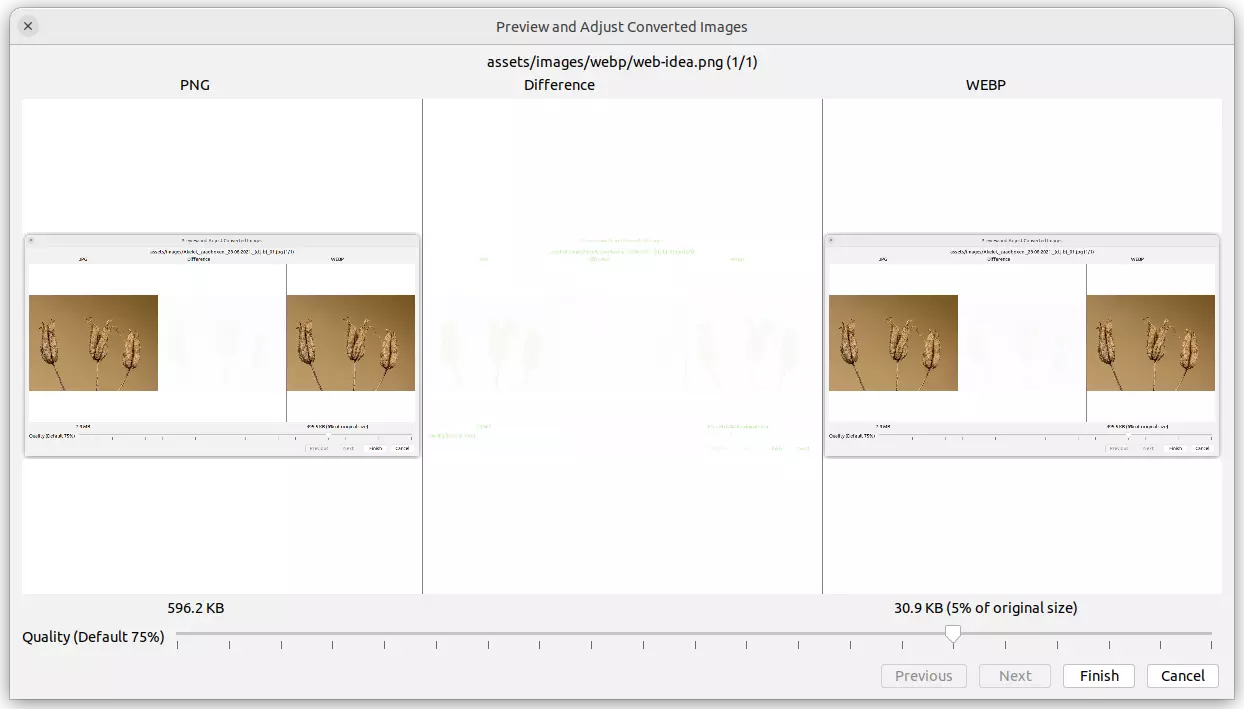
In the next step, you can adjust the quality manually and also see a diff of the original and the WebP-image, and also the file size for the target image:

In the example above the original PNG file can be reduced to 5% of its original file size, when it is converted to Webp.
I did this for most of the images used here on the blog, but also some images don’t suit for WebP and may get larger when they are converted - so I leave them untouched.
The home page of this blog shrinks from about 2.5 Megabytes to less than 800 Kilobytes. So, as conclusion - WebP is supported by all the modern browsers and helps to reduce the traffic a lot.
 10.59350/6sx09-h7m39
10.59350/6sx09-h7m39